Modifier une page
DIVI est un constructeur de pages convivial pour WordPress qui vous permet de modifier facilement et rapidement le contenu de votre site internet. Dans ce guide, nous vous expliquerons étape par étape comment modifier et sauvegarder une page existante dans votre site DIVI. Que vous soyez novice en matière de développement web ou que vous n’ayez aucune expérience préalable, vous serez en mesure de suivre ces instructions et de mettre à jour le contenu de votre site en un rien de temps.
Étape 1 : Accéder au Tableau de Bord WordPress
Pour commencer, connectez-vous à votre tableau de bord WordPress en utilisant vos identifiants. Une fois connecté, vous serez dirigé vers le tableau de bord principal où vous pouvez gérer tous les aspects de votre site internet.
Étape 2 : Aller à la Section Pages
Dans le menu latéral gauche, recherchez l’option « Pages » et cliquez dessus. Cela vous mènera à la section dédiée à la gestion des pages de votre site.
Étape 3 : Sélectionner la Page à Modifier
Dans la liste des pages, recherchez celle que vous souhaitez modifier et cliquez sur son titre. Vous serez dirigé vers l’éditeur pour cette page spécifique.
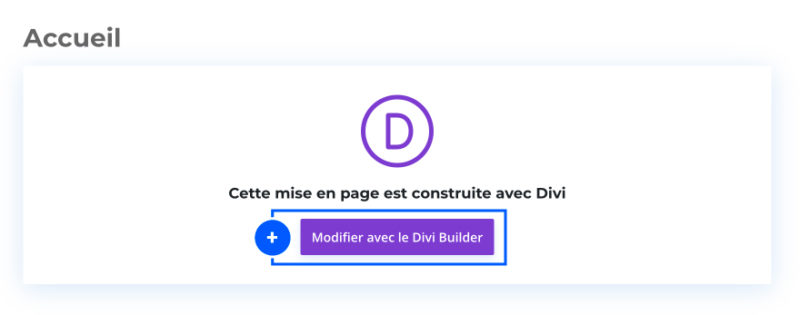
Une fois dans l’éditeur, vous devez cliquer sur le bouton « Modifier avec le Divi builder ».

Une autre option, pour arriver directement à cette étape, consiste à cliquer directement dans la barre d’administration en haut de page. Lorsque vous êtes connecté à l’administration et que vous aller sur les pages publiques de votre site, une barre d’option apparait en haut, uniquement visible par vous. Sur celle-ci, un bouton apparait « Activer le visual builder », il permet de directement passer à l’édition de cette page. Lorsque les modification seront terminées, vous pourrez cliquer à nouveau sur ce bouton « Quitter le visual builder ».
![]()
Étape 4 : Utilisation de Divi Builder
Divi Builder simplifie la création de contenu en utilisant une approche basée sur des sections, des lignes et des modules. Cela vous permet de construire des mises en page complexes de manière intuitive. Ces éléments constituent la base de Divi Builder :
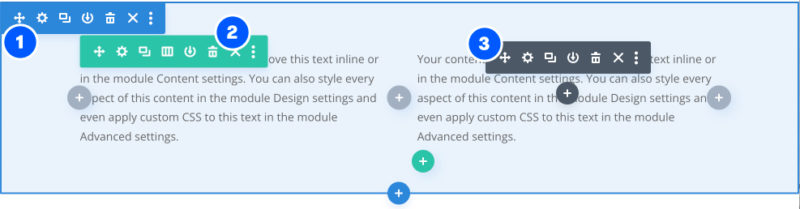
- Sections (en bleu) :
- Les sections sont les éléments de base de votre mise en page. Elles sont utilisées pour diviser votre page en grandes parties ou zones distinctes.
- Les sections peuvent avoir différentes structures, comme des sections normales, des sections en pleine largeur ou des sections spéciales pour des éléments tels que les en-têtes et les pieds de page.
- Vous pouvez ajouter autant de sections que nécessaire pour organiser votre contenu de manière logique.
- Lignes (en vert) :
- Les lignes sont des sous-divisions au sein des sections. Elles permettent de structurer davantage votre contenu à l’intérieur d’une section.
- Chaque ligne peut avoir un nombre spécifique de colonnes, généralement de 1 à 6 colonnes, et vous pouvez choisir la répartition des colonnes en fonction de vos besoins.
- Les lignes sont utiles pour créer des mises en page complexes où vous pouvez placer plusieurs modules côte à côte ou les empiler verticalement.
- Modules (en gris) :
- Les modules sont les éléments de contenu individuels que vous ajoutez à l’intérieur des lignes. Ce sont les briques de base de votre mise en page, et ils peuvent contenir du texte, des images, des vidéos, des boutons, des formulaires, des cartes, etc.
- Divi Builder offre une grande variété de modules pour répondre à presque tous les besoins de conception.
- Vous pouvez personnaliser chaque module en fonction de son type, en modifiant le texte, les images, les couleurs, les polices, les marges, les bordures, les animations, etc.
En résumé, voici comment ces éléments fonctionnent ensemble :
- Une section est la partie supérieure de votre page, où vous pouvez définir les options de fond, les marges, les animations et d’autres paramètres globaux.
- À l’intérieur de chaque section, vous pouvez ajouter une ou plusieurs lignes pour organiser le contenu de manière plus précise, définir les espacements entre les éléments et choisir la structure des colonnes.
- Enfin, à l’intérieur de chaque ligne, vous pouvez insérer des modules pour afficher et personnaliser votre contenu. Chaque module peut être configuré indépendamment des autres pour créer une mise en page unique et dynamique.
Ce concept modulaire de Divi Builder facilite la création de pages Web complexes sans avoir besoin de compétences en codage, car vous pouvez simplement glisser-déposer des sections, des lignes et des modules pour construire la mise en page souhaitée. Cela offre une grande flexibilité et une personnalisation totale de votre contenu WordPress.
1. Modifier votre contenu avec Divi Builder
Une fois que vous avez créé vos pages ou articles avec Divi Builder, il est essentiel de savoir comment les éditer efficacement pour apporter des modifications, mettre à jour le contenu et améliorer la conception. Voici comment vous pouvez procéder :

- Pour apporter des modifications à un module, cliquez simplement dessus. Vous verrez apparaître la boîte de dialogue de personnalisation, où vous pouvez ajuster le texte, les images, les liens, etc.
- Pour déplacer un module, utilisez le bouton de déplacement (flèche croisée) dans le coin supérieur gauche du module pour le glisser-déposer à l’endroit souhaité.
- Pour dupliquer un module, utilisez l’icône de duplication (deux carrés) dans le coin supérieur gauche du module.
- Pour supprimer un module, utilisez l’icône de suppression (poubelle) dans le coin supérieur gauche du module.
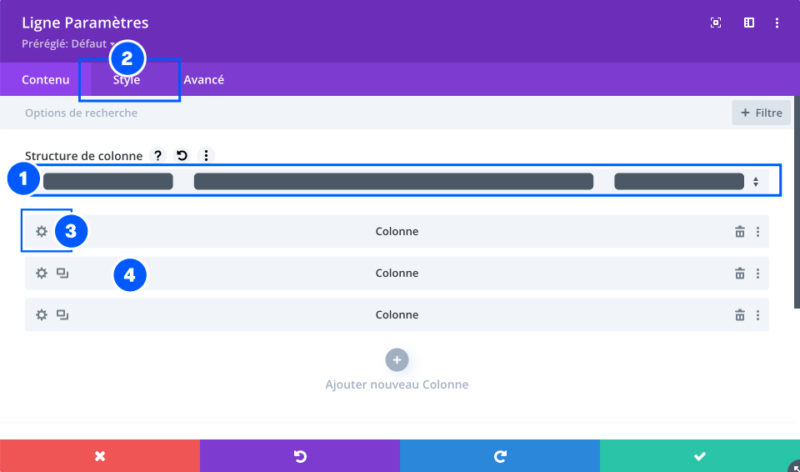
Edition d’une ligne
Les lignes, en vert, vous permettent de diviser les sections en colonnes et d’organiser votre contenu de manière flexible.

- Vous pouvez choisir le nombre de colonnes pour votre ligne, il existe plusieurs options allant de 1 à 6 colonnes.
- Dans l’onglet style, vous pouvez ajuster l’espacement entre les colonnes, la hauteur de la ligne, les marges, les animations, et bien plus encore.
- Vous pouvez également personnaliser chaque colonne individuellement en cliquant sur l’icône de colonne située à côté de chaque colonne. À partir des paramètres de colonne, vous pouvez ajuster la largeur de la colonne, les marges, les arrière-plans, les bordures, etc.
- Pour déplacer une colonne, vous pouvez cliquer sur la colonnes et la « glisser-déposer » vers une autre position dans la même ligne.
Edition d’un module
En cliquant sur la petite molette (point 1 du précédent chapitre), vous accédez aux options de personnalisation avancée pour ajuster les paramètres de mise en page, de style, d’animation, de marges, de bordures, de couleurs, etc. Ces options sont spécifiques à chaque module, section ou ligne.

- Le premier onglet propose des options pour le contenu. C’est ici que vous changerez vos textes, images et lien.
- Champ texte, image ou autre selon le module à modifier.
- Ajouter un lien, sur tout le module
- Gérer le fond du module ou de la section. On peut ici ajouter de la couleur, un dégradé, une image ou même une vidéo.
- Le deuxième onglet propose des options pour styliser le module ou la section. On y retrouve plusieurs options comme les paramètres typographique, les dimensionnement, les espacements, les bordures ou même encore des animations…
- Une fois les modifications effectuées, n’oubliez pas de les valider en cliquant sur le bouton vert en bas à droite (et il faudra tout de même cliquer sur « Sauvegarder » tout en bas à droite de votre fenêtre afin de publier toutes vos modification, voir au prochain paragraphe).
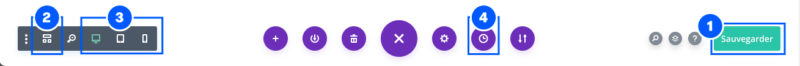
Barre de gestion du Divi Builder
Tout en bas de l’éditeur se trouve une barre avec plusieurs boutons. Si elle n’apparait pas chez vous, c’est qu’elle est repliée, il suffit de cliquer sur le petit rond violet avec 3 petits points.

- Le premier bouton sert à publier vos modifications en ligne, n’oubliez surtout pas de le faire sous peine de perdre tout votre travail.
- Ce bouton sert à passer en affichage non visuel, c’est à dire que vous ne verrez plus que des blocs. C’est utile dans le cas de compositions visuelles compliquées et superposées, nous pouvons ainsi accéder à chaque module de manière bien distinctes.
- Ces boutons servent simuler la visualisation sur différents support (ordinateur, tablette et smartphone).
- Ce bouton sert à voir l’historique de vos modifications. Si jamais vous avez supprimé un élément par mégarde ou si vos modification ne vous plaisent pas, vous pouvez revenir aux précédentes versions par ce biais.
2. Créer du contenu avec Divi Builder
a. Ajout de Sections
- Cliquez sur le bouton « + » (bleu) pour ouvrir le panneau d’ajout de contenu.
- Sélectionnez « Section ».
- Vous pouvez choisir parmi différents types de sections, comme les sections normales ou les sections en pleine largeur.
- Cliquez sur « Ajouter une section ».
b. Ajout de Lignes
- À l’intérieur d’une section, cliquez sur le bouton « + » (vert).
- Sélectionnez « Ligne ».
- Vous pouvez choisir le nombre de colonnes pour la ligne (1 à 6).
- Cliquez sur « Ajouter une ligne ».
c. Ajout de Modules
- À l’intérieur d’une ligne, cliquez sur le bouton « + » (gris).
- Vous verrez une liste de modules disponibles tels que « Texte », « Image », « Bouton », « Vidéo », etc.
- Sélectionnez le module que vous souhaitez ajouter à la colonne.
- Personnalisez le contenu du module, comme le texte, les images, les liens, etc.
Chaque module peut être déplacé, dupliqué ou supprimé en utilisant les icônes correspondantes lorsque vous survolez le module.
Conseils pour une Utilisation Efficace
- Explorez les modules et les options de personnalisation pour découvrir toutes les possibilités de Divi Builder.
- Utilisez des modèles prédéfinis pour gagner du temps dans la création de pages.
- Sauvegardez régulièrement votre travail pour éviter toute perte de données.
Ces détails supplémentaires devraient vous aider à utiliser Divi Builder de manière plus efficace pour créer et personnaliser du contenu dans WordPress. Divi Builder offre une grande flexibilité pour créer des mises en page personnalisées sans avoir besoin de compétences en codage.