Ajouter une section
Guide pour ajouter une section sur votre site Internet DIVI
Dans cet article, nous allons vous montrer comment ajouter une section à votre site Internet en utilisant le thème DIVI sous WordPress. Le thème DIVI est l’un des thèmes les plus populaires et flexibles disponibles pour WordPress, offrant d’innombrables options de personnalisation pour créer un site Web attrayant et fonctionnel. Suivez notre guide étape par étape pour ajouter une nouvelle section à votre site Web DIVI rapidement et facilement.
Étape 1 : Accédez au mode Visual Builder
Commencez par ouvrir votre site Web WordPress et accédez à la page sur laquelle vous souhaitez ajouter une nouvelle section. En haut de la page, cliquez sur le bouton « Activer Visual Builder » pour entrer dans le mode de modification visuelle de DIVI.
![]()
Étape 2 : Ajoutez une nouvelle section
Une fois que vous êtes dans le mode Visual Builder, vous verrez des icônes apparaître lorsque vous survolez différentes parties de votre page. Pour ajouter une nouvelle section, recherchez l’icône représentant un signe plus (+) bleu en bas de la page ou entre deux sections existantes. Cliquez sur cette icône pour afficher les options pour ajouter une nouvelle section.
Type de section
Il existe plusieurs types de sections que vous pouvez ajouter à votre site DIVI :
- Section régulière : idéale pour la plupart des contenus et est la plus couramment utilisée. Elle vous permet d’ajouter des modules (comme du texte, des images ou des boutons) dans différentes colonnes pour créer la mise en page souhaitée.
- Section spécialisée : offre des options de configuration avancées et est généralement utilisée pour des éléments spécifiques comme des barres latérales ou des en-têtes personnalisés.
- Section pleine largeur : s’étend sur toute la largeur de l’écran et est idéale pour les éléments tels que les curseurs d’image ou les galeries.
Sélectionnez le type de section qui convient le mieux à vos besoins, puis cliquez sur le bouton « Utiliser ce type de section » pour l’ajouter à votre page.

Personnalisation de la section
Une fois que vous avez ajouté une nouvelle section, vous pouvez la personnaliser en fonction de vos préférences. Cliquez sur l’icône représentant un engrenage dans le coin supérieur gauche de la section pour accéder aux paramètres de la section.
Dans les paramètres de la section, vous pouvez modifier divers aspects tels que :
- Le fond (couleur, image ou vidéo).
- La marge et l’espacement intérieur.
- L’animation et la visibilité sur différents appareils.
- Les bordures et les ombres.
Explorez ces options et ajustez-les en fonction de vos préférences. N’oubliez pas de cliquer sur le bouton « Enregistrer » pour sauvegarder vos modifications.
Étape 3 : Ajoutez des colonnes et des modules
Après avoir personnalisé votre nouvelle section, il est temps d’ajouter des colonnes et des modules pour créer la mise en page et le contenu souhaités. Les colonnes constituent la structure de base de votre section, tandis que les modules ajoutent du contenu et des fonctionnalités spécifiques à chaque colonne.
Ajout de colonnes
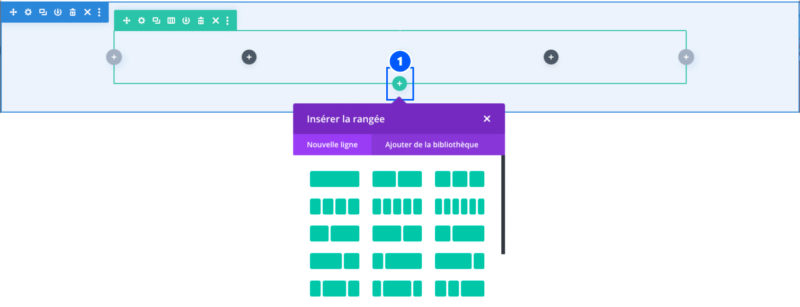
Pour ajouter des colonnes à votre section, cliquez sur l’icône représentant un signe plus (+) vert à l’intérieur de la section. Vous verrez alors une liste de différentes structures de colonnes à choisir. Sélectionnez celle qui convient le mieux à la mise en page souhaitée et cliquez sur le bouton « Utiliser cette structure » pour l’ajouter à votre section.

Ajout de modules
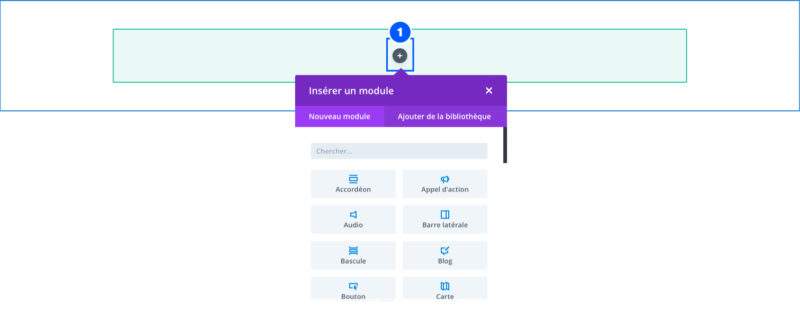
Une fois vos colonnes en place, vous pouvez commencer à ajouter des modules. Les modules sont les éléments individuels qui composent le contenu de votre site Web, tels que les titres, les paragraphes, les images, les boutons, etc. Pour ajouter un module, cliquez sur l’icône représentant un signe plus (+) gris à l’intérieur d’une colonne.
Vous verrez ensuite une liste de tous les modules disponibles dans DIVI. Parcourez la liste et trouvez celui qui correspond au type de contenu que vous souhaitez ajouter. Cliquez sur l’icône du module pour l’ajouter à votre colonne.
Après avoir ajouté un module, vous pouvez le personnaliser en cliquant sur l’icône représentant un engrenage qui apparaît lorsque vous survolez le module. Dans les paramètres du module, vous pourrez modifier des aspects tels que :
- Le contenu (texte, images, liens, etc.).
- La mise en forme (polices, couleurs, taille, etc.).
- L’espacement et les bordures.
- Les animations et la visibilité sur différents appareils.
Personnalisez vos modules selon vos préférences et n’oubliez pas de cliquer sur le bouton « Enregistrer » pour sauvegarder vos modifications.

Étape 4 : Enregistrez et publiez votre page
Une fois que vous avez ajouté et personnalisé une nouvelle section, ainsi que ses colonnes et modules, il est temps d’enregistrer et de publier votre page. Pour ce faire, cliquez sur le bouton violet avec trois points situé en bas de l’écran dans le mode Visual Builder. Dans le menu qui apparaît, cliquez sur le bouton vert portant l’icône d’une disquette pour enregistrer vos modifications.
Enfin, cliquez sur le bouton bleu avec l’icône d’une flèche vers le haut pour quitter le mode Visual Builder et revenir à l’affichage normal de votre site Web. Votre nouvelle section devrait maintenant être visible sur la page, prête à être utilisée par vos visiteurs.
En suivant ces étapes simples, vous pouvez ajouter des sections sur votre site Internet DIVI en un rien de temps. N’hésitez pas à explorer les nombreuses options et fonctionnalités offertes par le thème DIVI pour créer un site Web unique et attrayant qui répond à vos besoins.
